Kapitel 4 Packpapier
4. Packpapier einfärben
4.1. Materialien
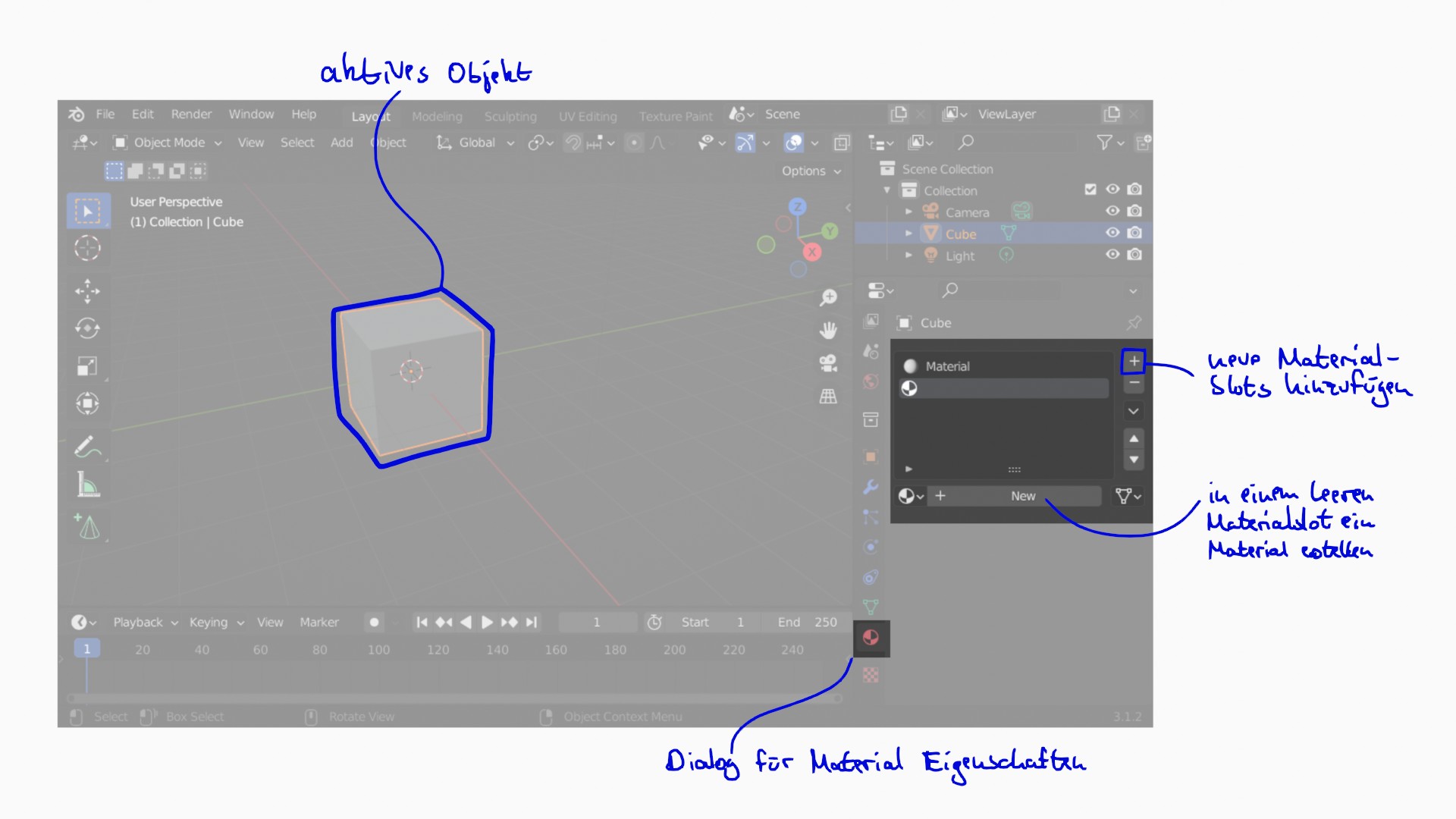
Materialien sind neben der Form, die ein Objekt hat, am wichtigsten für die Wieder-Erkennung bzw. Wahrnehmung des Objekts. Den Material-Slots eines Objekts (siehe Abb. 14) kann ein schon im Blender-File existierendes Material zugewiesen oder ein neues Material erstellt werden. Die Wiederbenutzung von einmal erstellten Materialien ist sehr sinnvoll, da dann alle z.B. Rostig-Eisen Oberflächen gleich rostig und damit konsistent wirken.
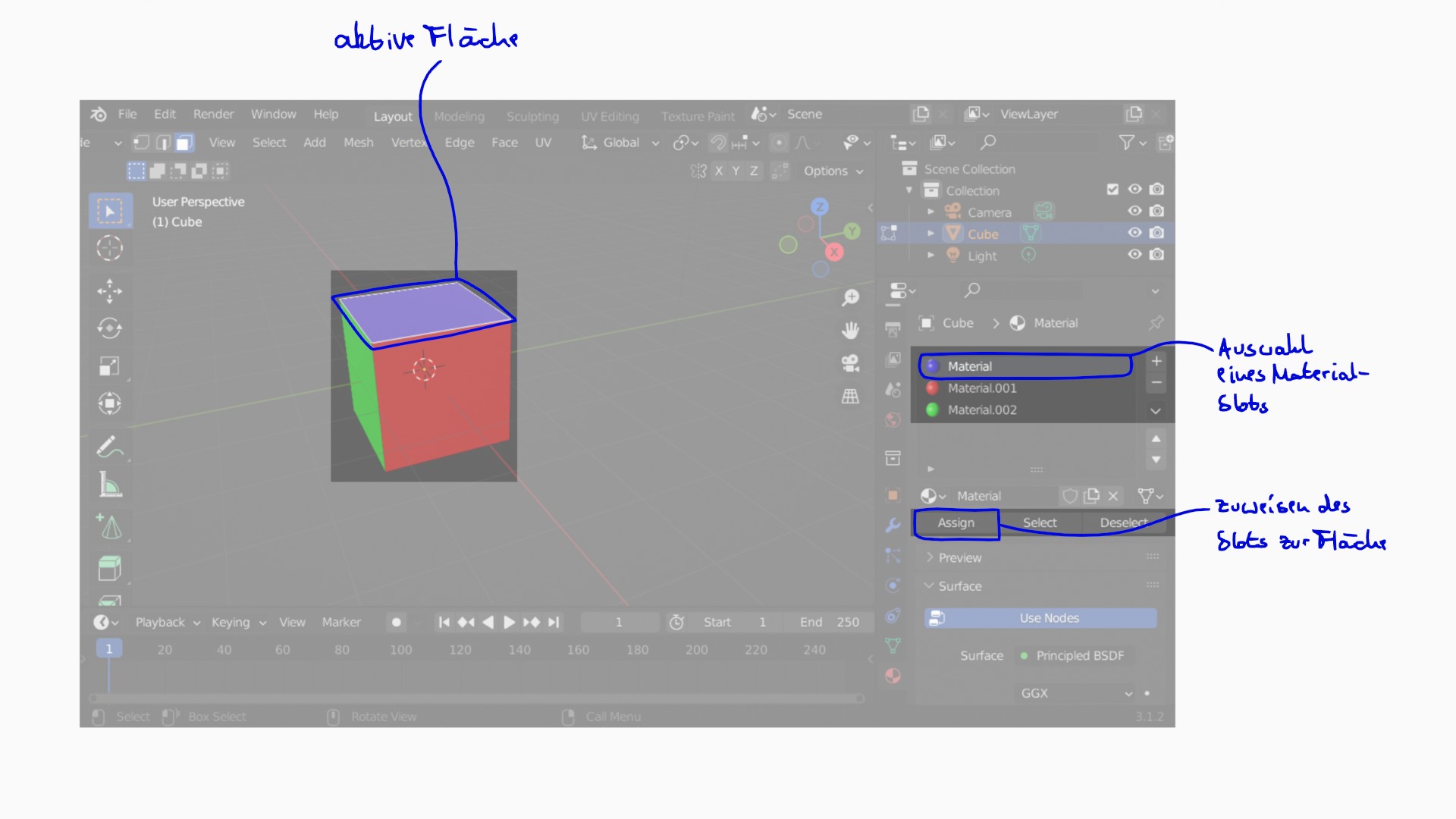
Ist auf dem Objekt nur ein Material-Slot mit Material vorhanden, wird dieses Material für alle Flächen verwendet. Man kann aber auch mehrere Slots mit unterschiedlichen Materialien anlegen und diese im Edit-Mode spezifischen Flächen zuweisen (siehe Abb. 15).
Die Eigenschaften der Materialien werden im Shader-Editor definiert.
Da es sehr viele Realwelt-Materialien gibt (siehe Kapitel Kleine Materialkunde) und Materialien sehr unterschiedlich auf das Licht reagieren, benötigt man für den Nachbau in Blender ein sehr leistungsfähiges System, was die Flexibilität einer Programmiersprache hat. Hierfür werden Shader-Nodes genutzt, die eine Art graphische Programmiersprache repräsentieren.
4.2. Shader & Nodes
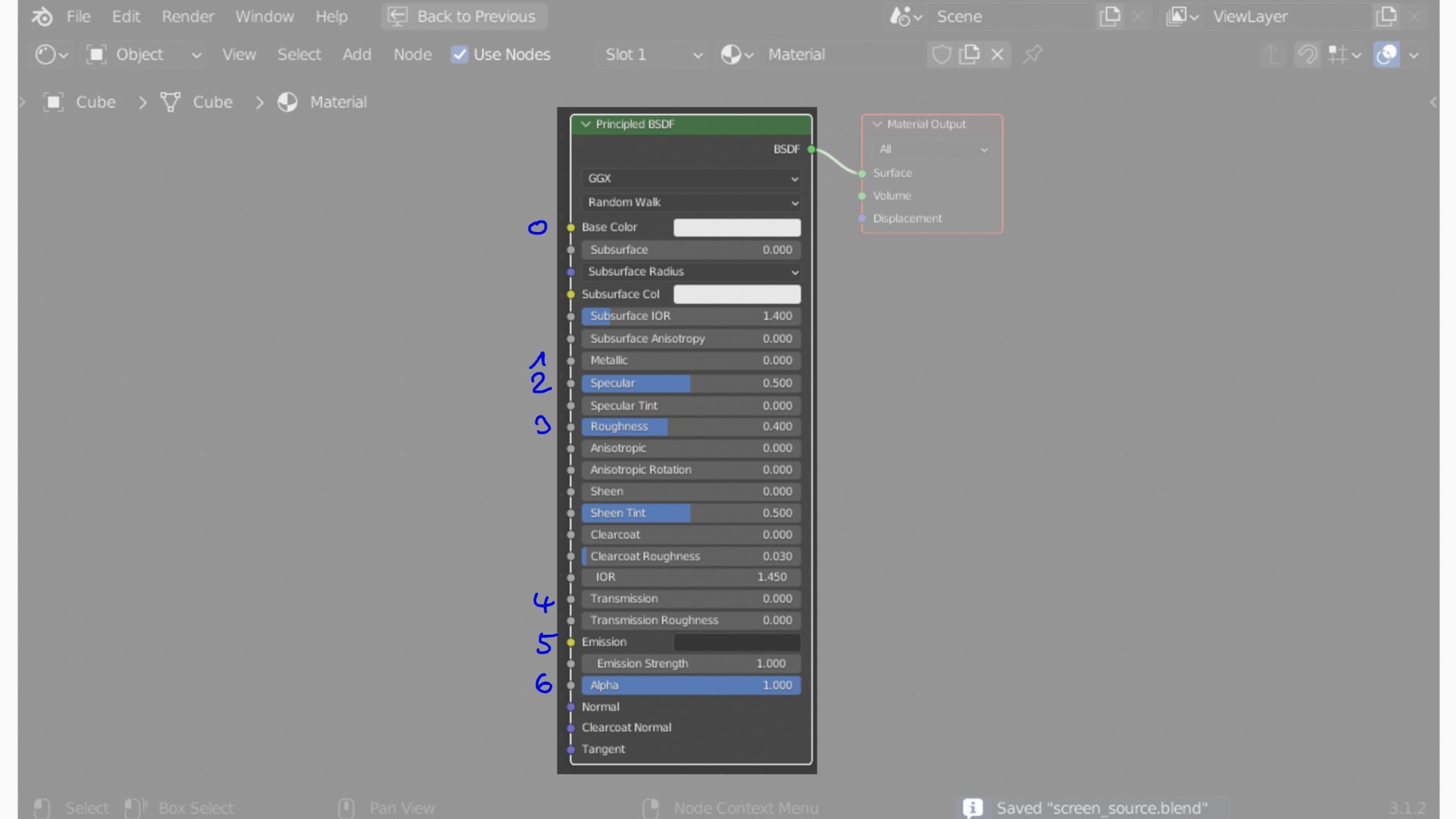
Beim Einstellen der Eigenschaften eines Materials setzt Blender auf das “Physically-Based-Rendering” (PBR). Beim PBR werden Materialeigenschaften anhand von physikalischen Messgrößen aus Schichten zusammengesetzt bzw. die Shader sind schichtweise aufgebaut, um das Verhalten von Echt-Materialien möglichst gut nachzuahmen. Das PBR-Konzept wurde gemäß einer Definition von Disney umgesetzt, nachdem sich ein Shader aus schon erwähnten Schichten verschiedener Material-Effekte (Grundfarbe, Lichtdurchlässigkeit, Glanz etc.) aufbauen lässt. Die wichtigsten Schichten sind:
| Effekt-Name | Deutsche Übersetzung | Wirkung |
|---|---|---|
| 0 Base-Color (auch Albedo | Grundfarbe | Einfärbung der Oberfläche ohne Einfluss richtungsabhängiger Lichtquellen |
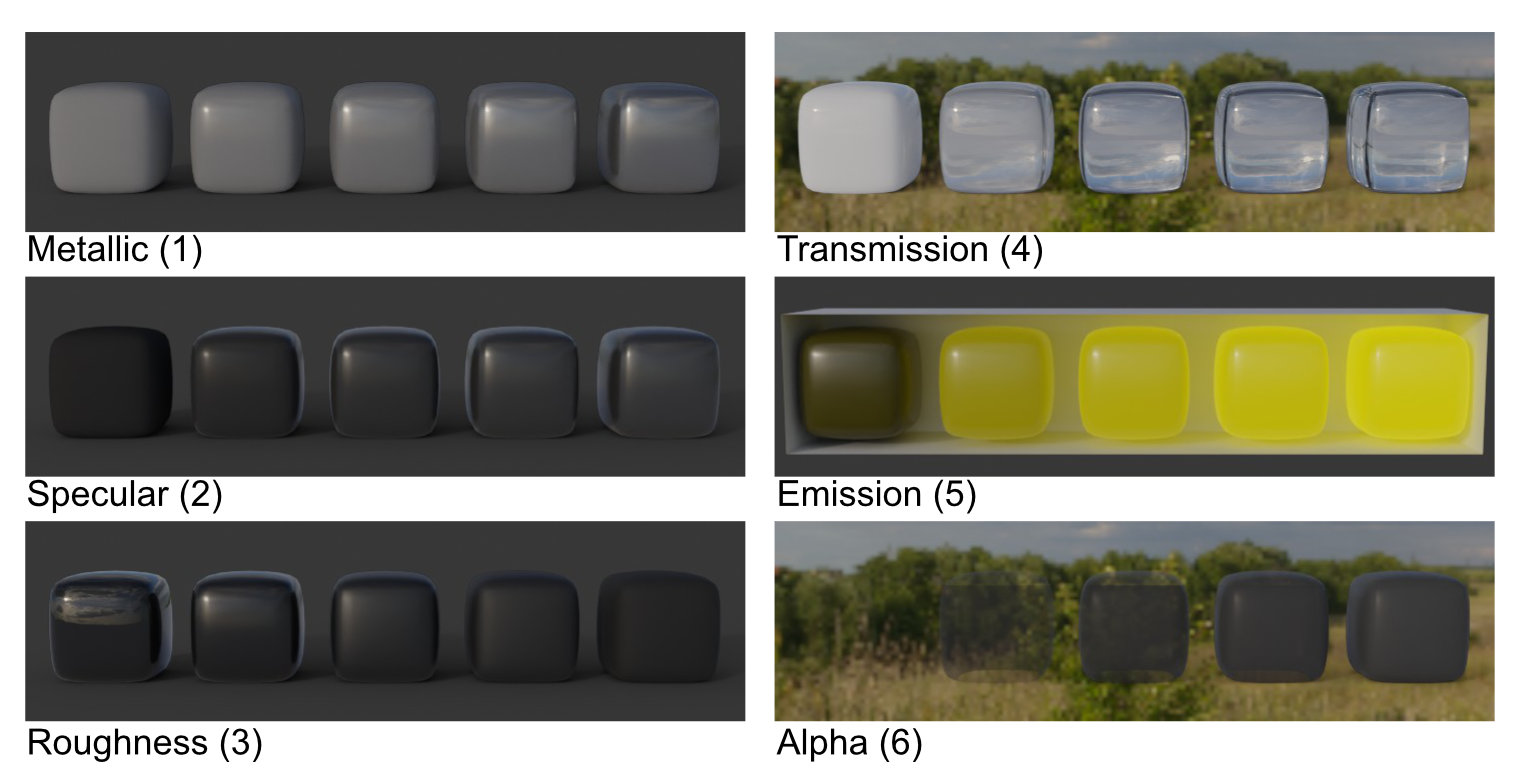
| 1 Metallic | Metall-Anteil | Wirkung des Oberfläche als Metall oder als Nicht-Metall; hat starke Auswirkungen auf Reflektionen |
| 2 Specular | Glanz-Anteil | Bestimmt die Stärke der positionsunabhängigen Reflektion |
| 3 Roughness | Rauheit | Wie Rau ist die Oberfläche; je weniger rauh, desto stärker spiegelt sich die Umgebung |
| 4 Transmission | Lichtdurchlässigkeit | Wie stark Lichtdurchlässig ist die Oberfläche (das Licht wird beim Durchgang durch das Material verändert) |
| 5 Emission | Leuchtkraft | Wie stark sendet die Oberfläche Licht aus |
| 6 Alpha | Transparenz | Wie transparent ist die Oberfläche (das Licht wird beim Durchgang nicht verändert). |
Im Blender-Manual gibt es zu den jeweiligen Einstellungen der Material-Effekte anschauliche Übersichten.
Der PBR-Shader, der in Blender Principled-BSDF-Shader heisst, enthält für alle oben genannten Effekte Regler oder Textur-Eingaben und wirkt zugegebenermaßen ein wenig unübersichtlich. Man hat sich aber bewusst dafür entschieden alle Effekte in einem prinzipiellen-Basis-Shader einzubauen, damit es für die Artists leichter ist Materialien zu definieren und mit anderen auszutauschen. Vor dem BSDF-Shader hatte jeder Artist seine eigenen mega-komplexen Shader-Trees (Verknüpfungen von vielen einzelnen Nodes) gebaut, welche man dann nur sehr schwer zwischen unterschiedlichen 3D-Softwares austauschen konnte. Der Austausch ist nun deutlich einfacher möglich. Egal ob Blender, Unity, Unreal, Renderman, Playcanvas etc. die meisten 3D-Tools kennen das PBR-Konzept und man kann sicher sein, dass die Shader mit gleichen Effekt-Einstellungen auch (nahezu) gleich in den verschiedenen Tools aussehen.
4.3. Flächen unterschiedlich einfärben
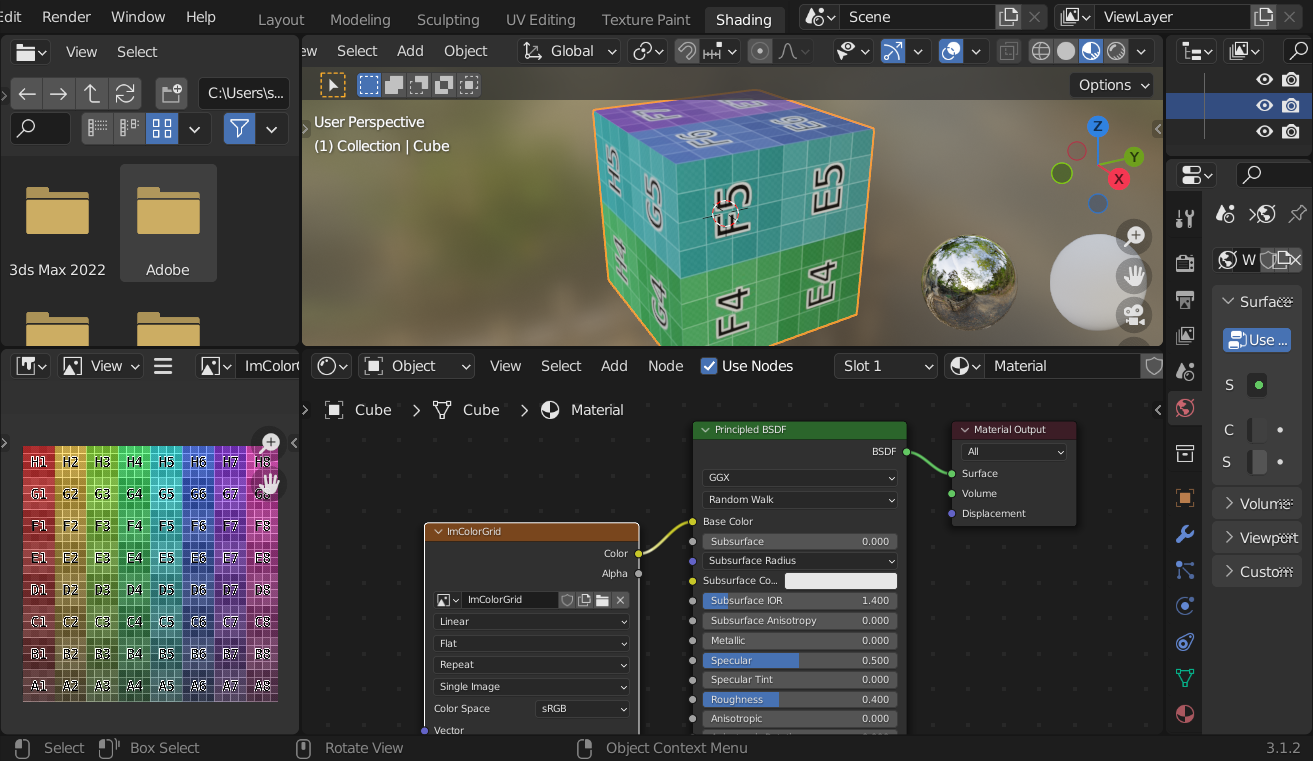
Im Principled-BSDF-Shader läßt sich für jede der unterschiedlichen Effekt-Schichten eine individuelle Farbe bzw. Helligkeit einstellen Diese gilt dann aber für alle Flächen eines Objekts, egal wo diese liegen. In vielen Fällen soll aber kein einheitlicher Farb- / Helligkeitswert verwendet werden. Nach dem Vorbild der Natur gibt es keine zwei Flächenstücke die alle exakt den gleichen Farbwert haben, kleine Unebenheiten und Staub machen jedes Flächenstück einzigartig. Möchte man daher einer Effekt-Schicht größere Variationen von Farb- / Helligkeitswerten zuweisen, kommt das unterschiedlich bemalte Packpapier zum Einsatz. Im Shading-Workspace gibt es den Fenster-Typ “Shader-Editor”. In diesen können aus einem Datei-Explorer vorhandene Texturen mit Drag`n-Drop reingezogen und dann mit den Input-Pins der Effekt-Schichten verbunden werden (siehe Abb. 18).
4.4. Wohin das Packpapier aufgeklebt wird
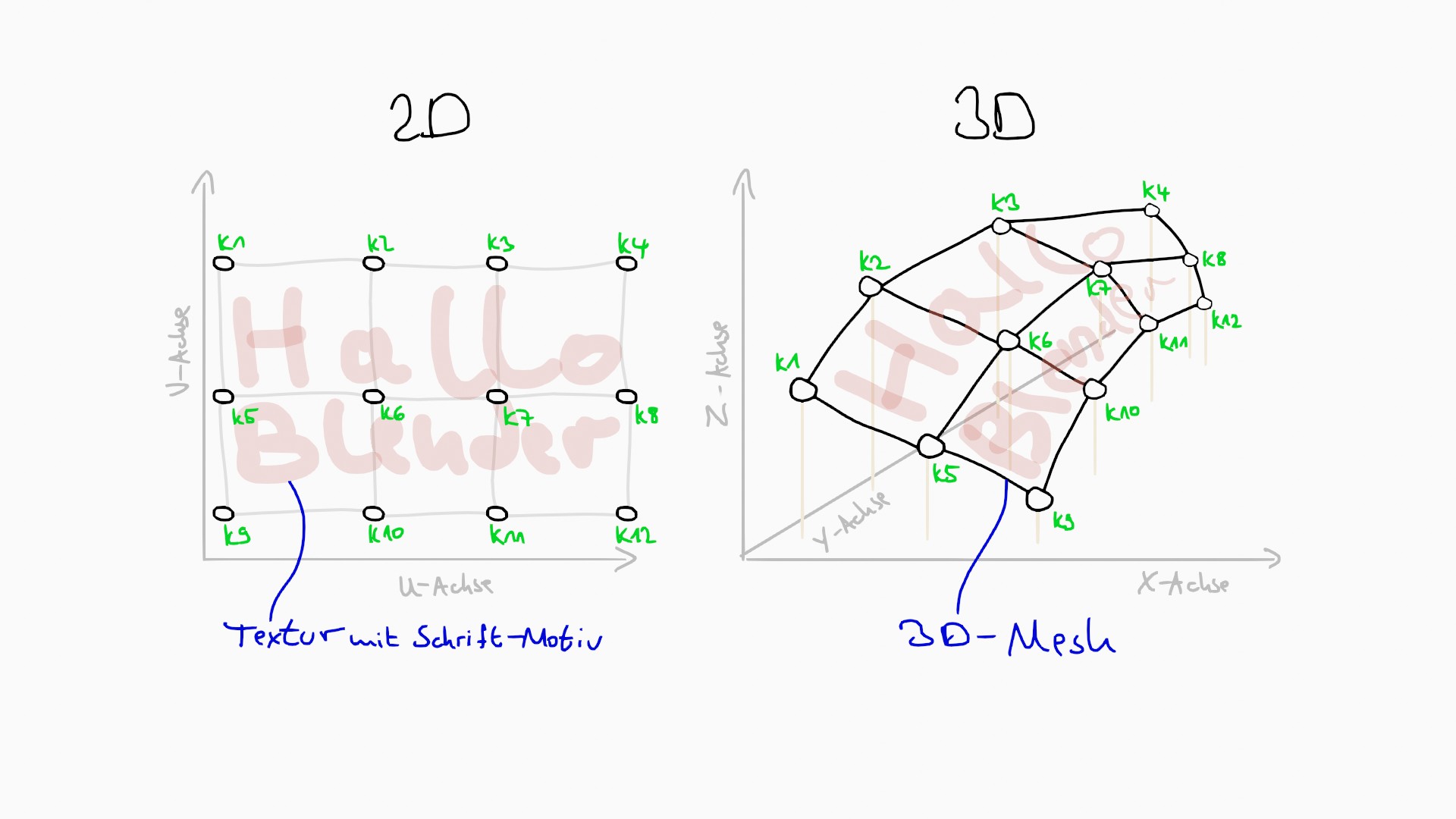
Beim Bekleben von Kartons mit bunten Packpapier macht man sich (wenn man es ordentlich machen will) Gedanken, an welche Stelle des Kartons welcher Teil des Packpapier geklebt wird. Meist will man verhindern, dass kleine Fehler oder Risse im Packpapier die besonders gut sichtbare Oberseite bedecken. Die Zuordnung – von in der flachen Ebene ausgerolltem – Packpapier auf die Oberfläche eines Karton-Objekts (oder jedes anderen beliebig komplex geformten Objekts) nennt man UV-Layout. Layout steht einfach für Zuordnung und “UV” steht für die horizontalen (“U”) und vertikalen (“V”) Koordinatenachsen des Packpapiers, wenn es flach auf dem Boden liegt. Eine bestimmte Position des flachen Packpapiers ist durch eine konkrete UV-Position beschreibbar (ähnlich wie eine Position auf der Erdoberfläche mit einem Längen- und Breitengrad beschreibbar ist). Nun kann für jeden Knoten eines Meshes (die Position des Knoten auf der Mesh-Oberfläche ist ja bereits über xyz-Koordinaten beschreibbar), genau eine UV-Position zugeordnet werden um damit eine feste Zuordnung zwischen flachen Packpapier und der Oberfläche des 3D-Objekts zu definieren (siehe Abb. 19).
4.5. Ein UV-Layout anlegen
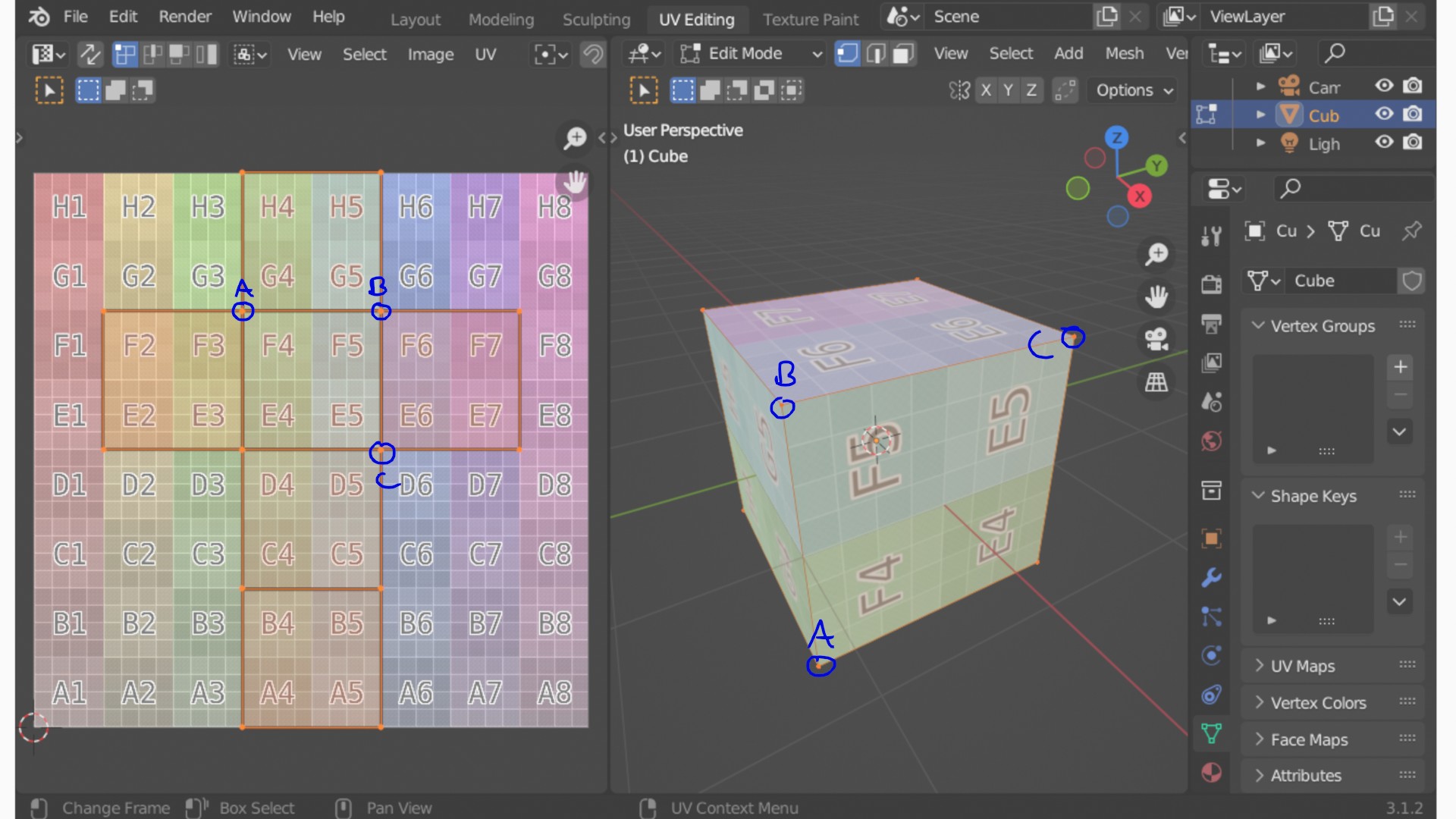
Für jedes 3D-Objekt, welches mit dem Plus Button (siehe Abb. 10) eingefügt wurde, wird automatisch schon ein UV-Layout angelegt. Im UV-Editing Workspace kann man sich diese Zuordnung von Packpapier-Position zur Objekt-Oberfläche anschauen (beim Wechsel in den UV-Editing Workspace bei aktiviertem Objekt wechselt Blender in den Edit-Mode). Hier (siehe Abb. 20) ist links ein Netz von Knoten auf dem flachen Packpapier zu sehen (Fenster-Typ UV-Layout) und rechts das 3D-Objekt mit aufgeklebten Packpapier (Fenster-Typ 3D-View)
Ist bereits eine Textur in Verwendung kann die Zuordnung zwischen Packpapier und Oberfläche des 3D-Objekts sehr schön veranschaulicht werden. Hierfür muss man nur mal im 3D-View in den Shading-Mode “Material Preview” wechseln (hiermit wird das aktuelle, eine Textur verwendete Material dann sichtbar). Im Linken Fenster kann dann die Position des Netzes verschoben, rotiert oder skaliert werden und es wird sofort sichtbar, wie sich die Oberfläche im rechten Fenstern entsprechend mit verändert. Um links die Position des Netzes zu verändern muss man folgende Schritte beachten:
- Ein Objekt durch Links-Klick aktivieren
- In den Edit-Mode wechseln (durch Umschalten in den “UV-Editing”-Workspace geschieht das automatisch)
- Einen, mehrere oder alle Knoten im linken UV-Layout Fenster auswählen
- Diese beliebig Verschieben / Rotieren / Skalieren mit Hilfe der gleichen Buttons, die schon aus Abb. 11 bekannt sind
Für den Fall, dass ein 3D-Objekt selbst erstellt wurde, muss das UV-Layout nachträglich angelegt werden (außer man weiß, dass man niemals Texturen nutzen wird). Hierfür können im Edit-Mode im Fenster “3D-View” alle Flächen ausgewählt werden, für die man ein (neues) UV-Layout definieren möchte. Danach kann im Menü UV-Layout eine der Unwrap-Optionen verwendet werden (z.B. Smart UV Unwrap). Hierbei versucht Blender das UV-Layout so anzulegen, dass auf der Oberfläche des 3D-Objekts benachbarte Flächen auch im Packpapier benachbart sind (damit ein Muster im Packpapier auch unterbrechungsfrei auf der Oberfläche des 3D-Objekts erscheint).